The brief was to communicate the new company marketing strategy for its software workflow Author, Deploy, Manage via the website to coincide with a major release.
This was to go on the homepage as the centre piece and incorporate the themes: 2D, 3D, games, apps, rapid deployment to multiple platforms, high performance, analytics and management.
The three stages of the software workflow being; Author which is the design and creation of a game or app,
Deploy being the use of the tool to target multiple platforms from a single codebase and Manage whereupon Cloud based services can be used to produce analytics.
I knew I wanted to use a rocket as a way of helping to communicate the themes and that it should be animated to catch people’s attention. So I started to sketch ideas around rockets and mobile devices…
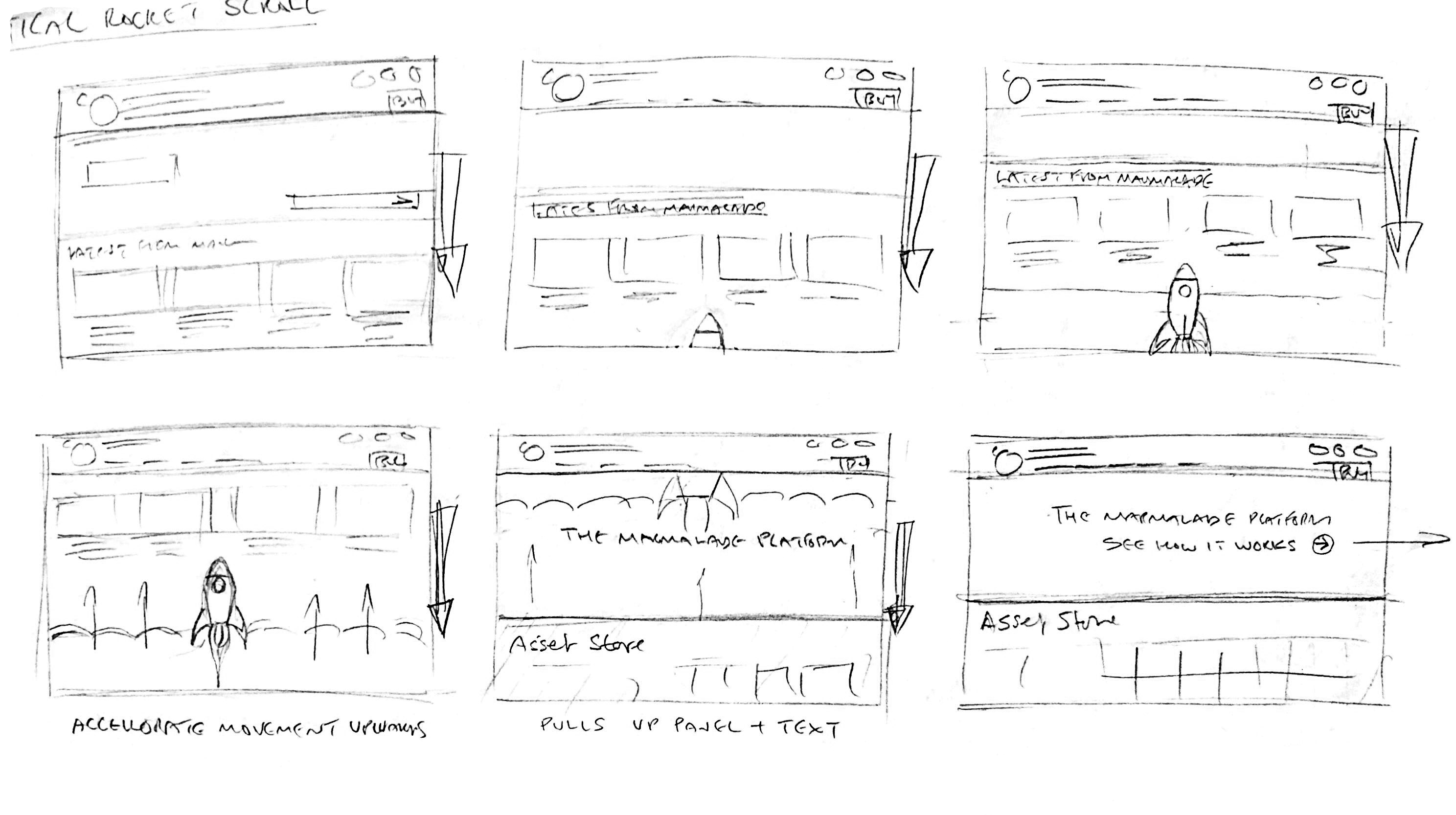
…having decided on a few Author, Deploy, Manage ideas I continue on to what the sequence should be and how to display it in browsers across devices. Some initial ideas included vertical movement…
…and others explored horizontal movement showing the rocket moving from left to right while scrolling down.
As the rocket passes, it’s jet and smoke reveal clouds and sky and a message with a call to action.

Another horizontal idea shown below, displays the rocket moving whilst simultaneously being reflected through various device screens showing its different positions along its motion of travel.
I like the idea of the rocket transforming from a 2D image into a 3D image as it passes through the screen.

A completely different idea also emerges that keeps the animation more contained playing within a collection of devices.

After discussions with stakeholders the final concept for the animation is worked up in more detail (shown below).

The animation is in three distinct sections. For Author a rocket blueprint appears with a launchpad (1 -2), this represents the design development and launch of a game or app whether 2D or 3D. Deploy is shown through the use of the rocket on multiple devices (3). Manage is represented by analytical charts and diagrams (4).
Above (1) is a small sitemap for the desktop version of the animation and (2) a possible alternative to how it could work on mobile devices using vertical motion.